怎样使用谷歌浏览器调试html页面
怎样使用谷歌浏览器调试html页面?谷歌浏览器是一款非常受开发人员喜爱的浏览工具,因为其能帮助开发人员测试运行代码。那么大家是否知道该如何使用谷歌浏览器进行html页面调试呢?如果你感到好奇的话,可以来看看下面小编带来的详细的谷歌浏览器调试html页面的步骤哦!

谷歌浏览器调试html页面步骤
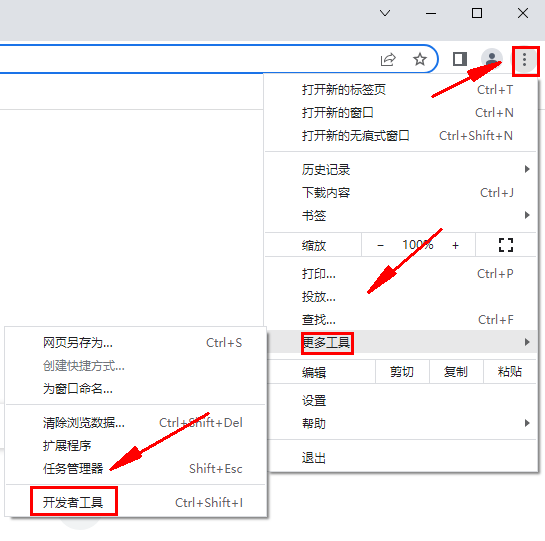
1、打开谷歌浏览器,在浏览器右上角依次点击“菜单”-“更多工具”-“开发者工具”。

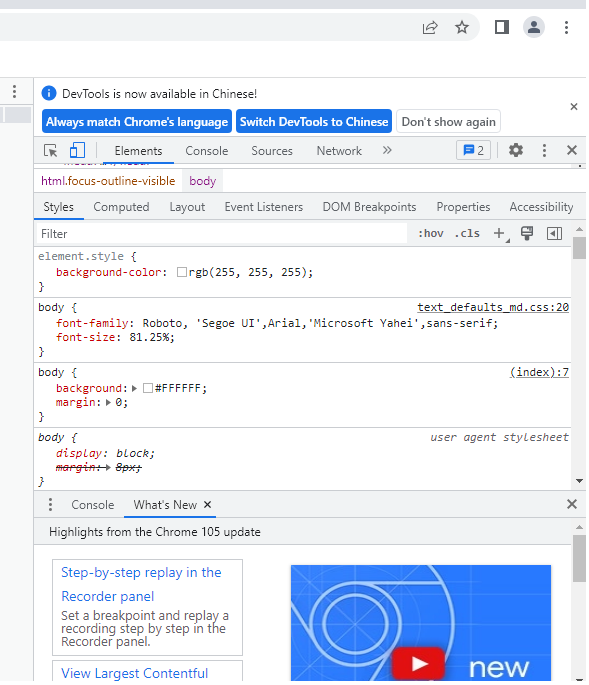
2、此时就会弹出开发者工具,如下图所示,这个就是查看、编辑页面上的元素,包括HTML和CSS。

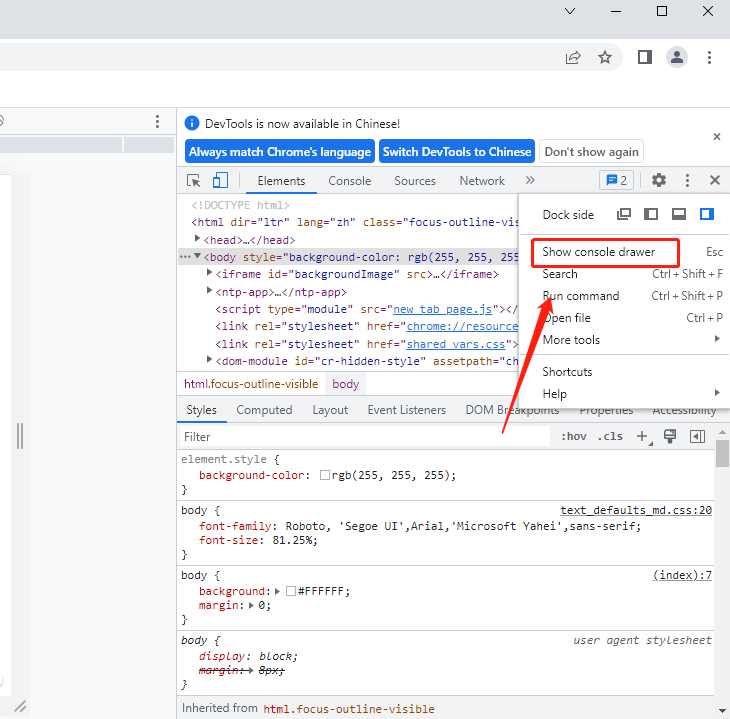
3、在左侧显示的是当前网页的所有标签,我们可以点击选择标签,或是对标签进行编辑。

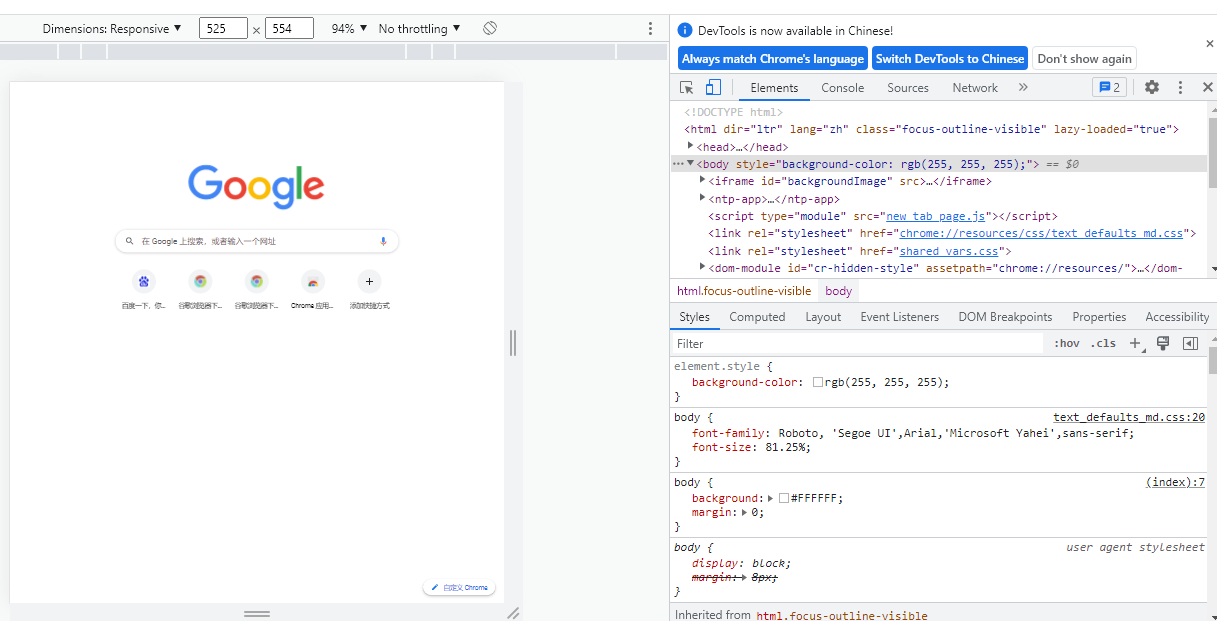
4、可以对元素的CSS进行查看与编辑。

以上就是chrome浏览器官网带来的【怎样使用谷歌浏览器调试html页面-谷歌浏览器调试html页面步骤】全部内容,希望能够对需要的朋友带来一点帮助!
相关下载
 谷歌浏览器电脑版
谷歌浏览器电脑版
硬件:Windows系统 版本:130.0.6723.70 大小:9.75MB 语言:简体中文
评分: 发布:2023-07-22 更新:2024-08-22 厂商:谷歌信息技术(中国)有限公司
相关教程
